Un travail bien fait, c’est lorsque les visiteurs viennent sur votre site web et trouvent exactement ce qu’ils cherchent, tandis que vous les maintenez engagés et les guidez vers l’objectif souhaité.
Vous pouvez y parvenir en utilisant divers éléments de site web qui donnent à votre site sa structure. Au lieu de construire un site web et d’ajouter du contenu au fur et à mesure, réfléchissez d’abord à ce que vous voulez que vos visiteurs fassent et structurez votre site en conséquence.
Les éléments du site web vont au-delà des meilleures pratiques de conception et comprennent des éléments tels que la manière d’écrire des éléments de texte efficaces, le choix d’images qui améliorent l’expérience de l’utilisateur, la raison pour laquelle vous avez besoin d’une page À propos, et bien plus encore. Faisons un high-five virtuel et discutons de tous les éléments du site web qui peuvent vous aider à offrir une expérience de premier ordre. *high fives*
Comment les gens lisent les sites web (ils ne le font pas vraiment)
La réponse : Rapide, très rapide. En fait, ils scannent votre page, c’est pourquoi vous avez besoin de cet élément persuasif qui attire leur attention. Laissez-moi vous expliquer à l’aide d’un exemple.
Imaginez que vous êtes en vacances en Italie. Le soleil vous brûle au visage, l’odeur de la pizza fraîchement cuite persiste dans l’air et votre estomac commence à gatgouiller. Après avoir erré dans les plus belles rues pittoresques, vous vous trouvez maintenant sur cette « piazza » confortable.

Il existe une dizaine de restaurants, tous mignons et proposant la même authentique pizza italienne. Alors, lequel choisir ? Vous n’allez probablement pas enquêter sur chacun d’entre eux, mais plutôt scanner et prendre votre décision en fonction d’un sentiment, du prix, de l’ambiance – quelle qu’elle soit.
D’accord, revenons à la réalité avant de nous perdre dans les rêveries sur les pizzas.
Le fait est que les visiteurs de votre site web font la même chose lorsqu’ils prennent des décisions. Ils parcourent rapidement votre site web pour voir si votre contenu leur parle. Si vous vendez des pizzas végétaliennes, cela pourrait être votre argument clé de vente. C’est la même chose que d’avoir le plus grand assortiment ou le prix le plus bas dans la rue.
Vous avez besoin de ce seul élément de persuasion et vous devez le rendre directement visible lorsque les gens entrent sur votre site web. Les clients potentiels peuvent alors décider si votre offre est intéressante pour eux et s’ils veulent continuer à faire défiler les pages pour en savoir plus.
Avant de rédiger un contenu, décidez de votre argument clé de vente. Ensuite, élaborez votre histoire en utilisant le moins de mots possible. Comment pouvez-vous faire passer votre message en n’utilisant que les informations les plus pertinentes ?
Lorsque vous rédigez votre texte web, posez-vous la question :
- Qu’est-ce qui rend mon produit ou service unique ?
- Pourquoi les gens en ont-ils besoin ?
- Quelles sont les questions des visiteurs du site web auxquelles je peux répondre ?
- Quel est l’objectif (conversion) ?
Une fois que vous aurez compris cela, nous pourrons continuer à vous expliquer comment communiquer ces informations sur votre site web réel, en utilisant les 8 éléments les plus importants de la conception du site.
Les 8 éléments clés du site web qui aident vos visiteurs
1. Une écriture efficace de la page d’accueil
Est-il temps d’affiner l’histoire que vous avez créée ci-dessus ? Comme les gens scannent la plupart du temps votre contenu web, il est important que votre texte soit court, précis et facile à lire.
Pour le texte de votre page d’accueil, veillez à
- Se concentrer sur le client et ses avantages
- Parlez-leur directement en utilisant le « vous ».
- Choisissez des mots simples que tout le monde comprend
- Supprimez tous les mots inutiles
Vous pouvez utiliser un outil comme Readable (Anglais seulement) pour vérifier la lisibilité de votre texte. Plus il est facile à digérer, mieux c’est. Même si vous êtes un fervent écrivain, il est préférable de conserver vos textes magnifiquement écrits, mais complexes, pour vos articles de blog, vos livres ou vos essais, et non pour votre page d’accueil.
Pour rendre les éléments de texte plus faciles à scanner, vous pouvez :
- Structurer le texte avec des titres
- Utiliser des tailles de police différentes
- Transformer le texte en listes à puces si nécessaire
- Rédiger des paragraphes et des phrases courtes
- Ajouter des surlignages, ou marquer les mots en gras, en italique ou les souligner
Cela laissera une excellente première impression aux clients potentiels et devrait être mis en œuvre sur vos autres pages également, et pas seulement sur la page d’accueil.
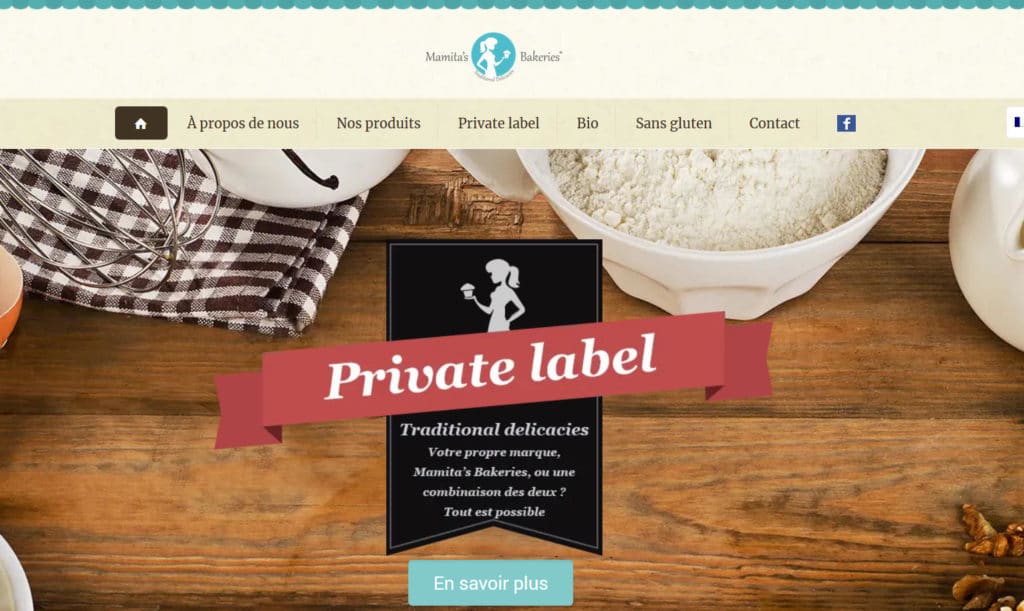
Voici un exemple pour le site que j’avais conçu pour Mamita’s Bakeries. Leur page d’accueil est amusante, facile à digérer et vous dit tout ce que vous devez savoir dés la page d’accueil. En trouvant des moyens créatifs de présenter l’information, comme les images animées par exemple, vous restez engagé tout en défilant.

2. Des appels à l’action efficaces
Chaque page d’accueil doit comporter des éléments d’appel à l’action clairs. L’appel à l’action variera, car chaque page a un objectif différent. Sur une page d’inscription, vous voulez que les gens créent un compte, tandis que sur une page de produits, vous voulez que les gens ajoutent des articles à leur panier.
Un site web performant ne comporte qu’un seul appel à l’action par page de renvoi et utilise judicieusement les formulaires d’inscription et les pop-ups.
Les popups sont idéales pour générer des abonnés et constituer ainsi votre liste d’adresses électroniques. Mais elles ne fonctionnent que lorsqu’elles sont utilisées correctement, sinon elles peuvent avoir l’effet inverse.

3. Des graphiques et des textes qui vont de pair
Un bon site web sait comment équilibrer le texte et les images. Vous avez besoin des deux mais dans la bonne quantité.
Lorsque vous créez de nouvelles pages pour le web, faites attention à la quantité de texte que vous souhaitez communiquer. Si c’est beaucoup, réfléchissez à la manière dont vous pouvez le présenter pour que le lecteur reste intéressé.
- Utiliser une typographie facile à lire
- Distinguer les paragraphes ayant des tailles de police différentes
- Travailler avec des listes, des tableaux pour divers formats de contenu
- Voir quels textes peuvent également être communiqués par le biais d’images
- Ajoutez des espaces blancs pour donner au texte de l’espace pour respirer
Les images doivent être fonctionnelles, avoir un but et raconter leur propre histoire. Il suffit de les regarder pour savoir de quoi parle la page. En ce qui concerne les intertitres, ils doivent ajouter de la structure ou aider le lecteur à naviguer, et non pas seulement servir de décoration visuelle.
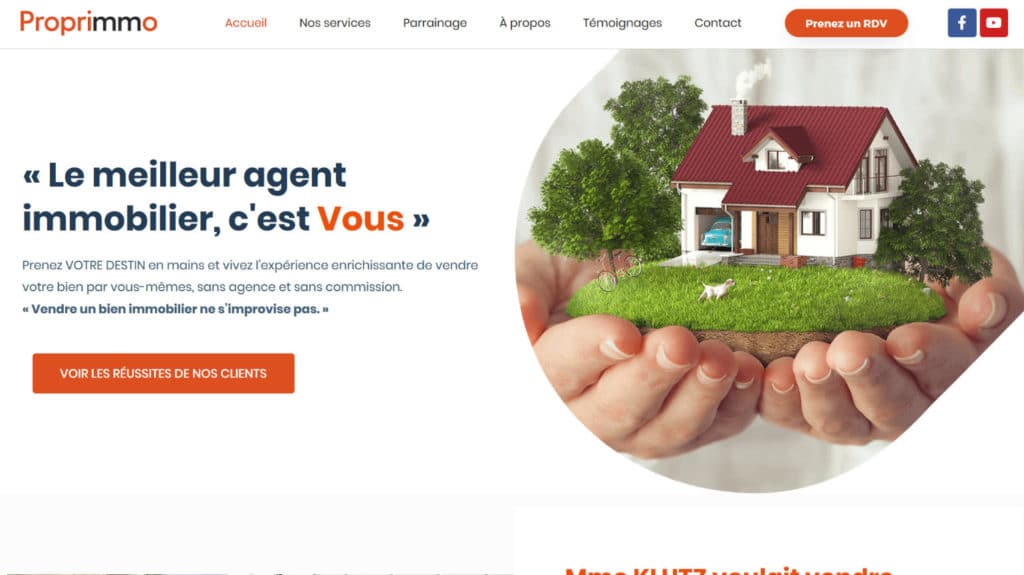
Le site de Proprimmo, l’un de mes clients, en est un bon exemple. Même si vous ne lisez pas le texte de la page d’accueil, vous comprendrez que leur produit concerne l’immobilier, le coaching et l’accompagnement.

Votre schéma de couleurs communique également votre message. La théorie des couleurs est une réalité et peut aider votre message marketing.
La plupart des sites web s’en tiennent à une palette de couleurs monochromatiques utilisant 2 ou 3 versions d’une couleur. Celle-ci peut être combinée avec une couleur contrastante. Lorsque vous utilisez un minimum de couleurs, vous pouvez concevoir des boutons d’appel à l’action dans une couleur qui s’affiche et attire immédiatement l’attention du lecteur.
Une bonne expérience utilisateur signifie que vos pages web sont faciles à digérer, claires à lire et rapides à comprendre. Un simple coup d’œil à la conception de votre site web devrait donner au lecteur une idée des sujets et de l’ambiance que vous souhaitez véhiculer.
4. Des images qui s’adaptent
En ce qui concerne les éléments d’image, assurez-vous que toutes vos images sont redimensionnées automatiquement pour s’adapter à n’importe quelle taille d’écran. Si un utilisateur visualise vos images sur son smartphone, il doit tout voir correctement et en haute qualité également.
Lorsque vous publiez une page, vérifiez-la sur votre smartphone ou votre tablette. Les images s’empilent les unes sur les autres sur des écrans plus petits, ce qui rend votre mise en page différente. Assurez-vous que le texte et les images vont bien ensemble, même si leur ordre est différent.
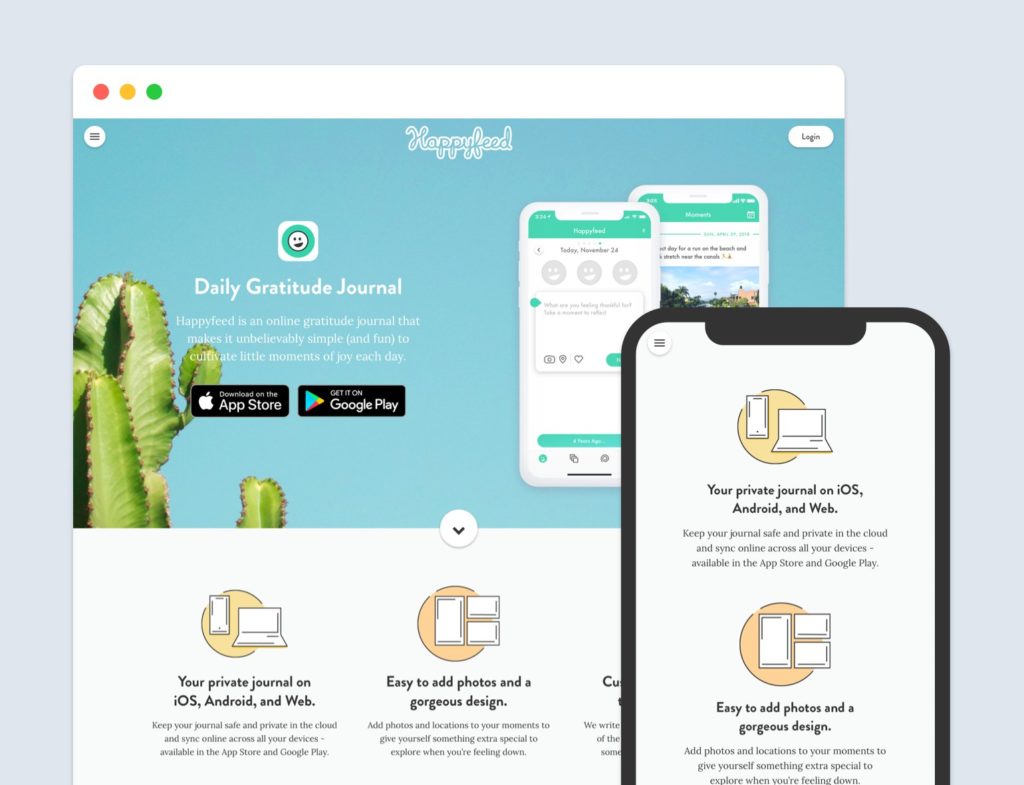
Vous pouvez voir ci-dessous comment le site web de l’application Happyfeed du journal de la gratitude change selon l’appareil sur lequel vous l’ouvrez. Lorsque l’élément à 3 colonnes est ouvert sur un appareil mobile, les images et le texte sont automatiquement empilés les uns sur les autres.

5. Menu de navigation
Une barre de navigation est un élément crucial qui aide les gens à naviguer et à trouver des choses avec facilité, c’est pourquoi cet élément du site web doit être conçu avec soin.
Règles pour la création d’une barre de navigation efficace :
- Moins c’est mieux, 5 à 10 éléments de menu est une fourchette optimale
- Faites en sorte que les éléments soient bien visibles (utilisez un fond solide si le menu est fixe et défile)
- Utilisez des titres qui indiquent clairement quelle page sera affichée
- Maintenir la cohérence du menu de navigation tout au long
- Ajoutez de l’ombre pour créer de la profondeur et mieux mettre la barre de navigation en avant
- Mettez en évidence la page sur laquelle se trouve le lecteur (soulignement, gras, couleur…)
- Choisissez une barre de menu verticale ou horizontale
- Facultatif : Utilisez les icônes
Lorsque vous vous sentez perdu dans les éléments du menu, il est utile de dessiner une structure arborescente. Prenez note de toutes vos pages et voyez comment elles sont liées et peuvent être mieux classées.
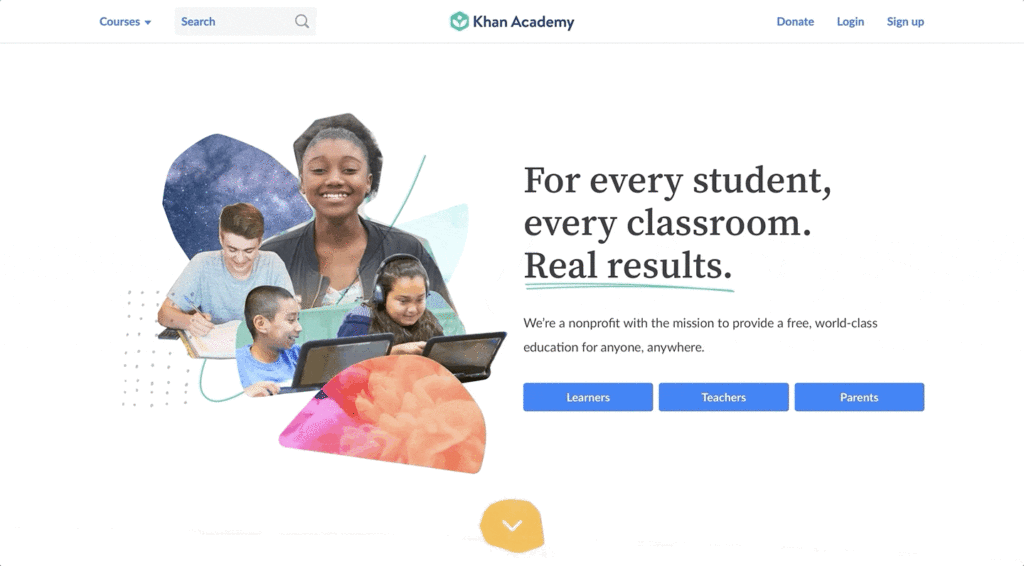
La Khan Academy reste simple, bien qu’elle propose un grand nombre de cours. Cela devient d’abord visible en cliquant sur l’élément de menu Cours.

6. Des pages « à propos de » authentiques
Votre page d’accueil, vos caractéristiques, vos tarifs et vos pages d’inscription attireront probablement beaucoup plus de visiteurs que votre page « à propos de », mais cela ne signifie pas que cette page n’est pas importante.
Votre page « à propos de » dit aux lecteurs qui vous êtes, ce qui est particulièrement important pour les nouvelles entreprises. C’est là que vous pouvez établir la confiance et l’authenticité. Racontez aux lecteurs comment votre idée d’entreprise est née, partagez des photos réelles de vous et de votre équipe, et ajoutez des témoignages de clients satisfaits.
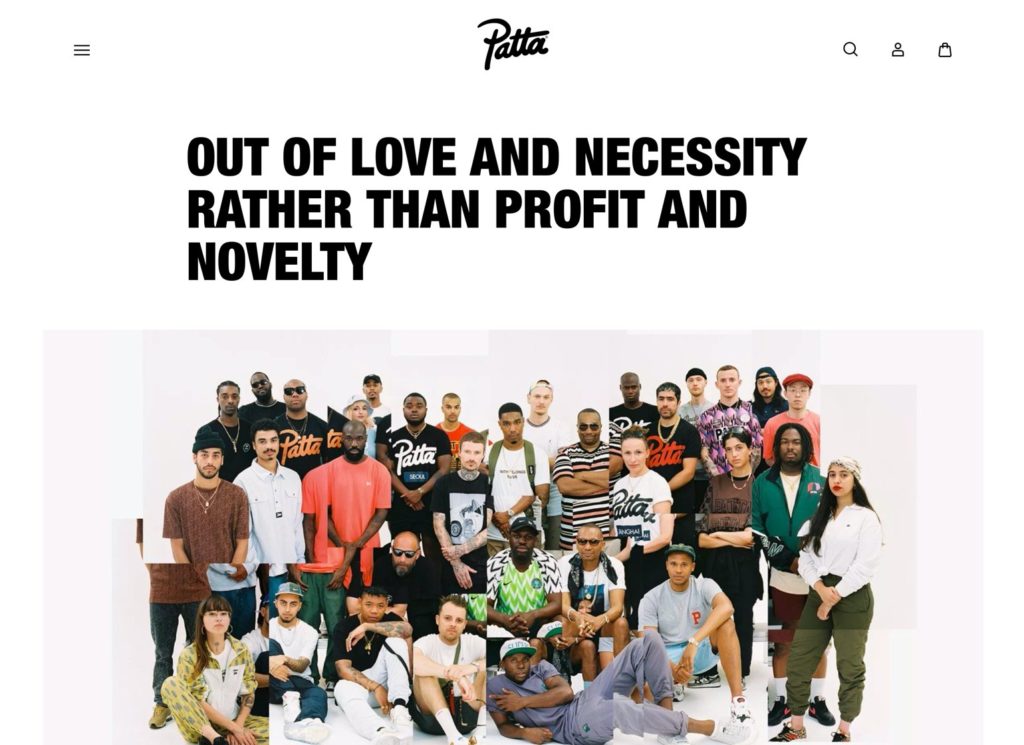
Voici un exemple d’une page simple, mais créative, de la boutique de mode néerlandaise Patta. Ils montrent que lorsque vous utilisez des images intéressantes, un design web minimal n’a pas besoin d’être ennuyeux.

7. Des pages de contact claires
Tout comme la page « À propos », votre page de contact est également essentielle. Facilitez la prise de contact avec vous, que ce soit par un simple formulaire de contact, un courriel, un numéro de téléphone ou sur les médias sociaux.
Même si vous ne disposez pas d’une équipe de soutien pour répondre à toutes les demandes, vous devrez afficher clairement les coordonnées de contact sur votre site web. Si vous ne le faites pas, les gens se méfieront, ce qui nuira à votre crédibilité.
Si vous ne disposez pas des ressources nécessaires pour répondre rapidement aux messages entrants, vous pouvez le mentionner sur la page, mettre en place un flux de travail de réponse automatique par courrier électronique ou ajouter un message de confirmation à votre formulaire d’inscription.
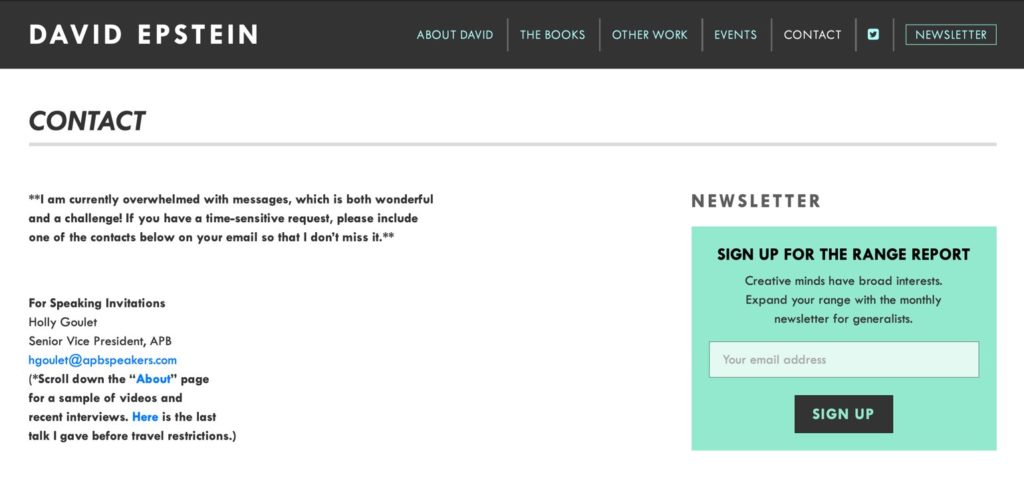
L’auteur du livre « Range », David Epstein, informe les lecteurs dès le début qu’il est submergé de messages.

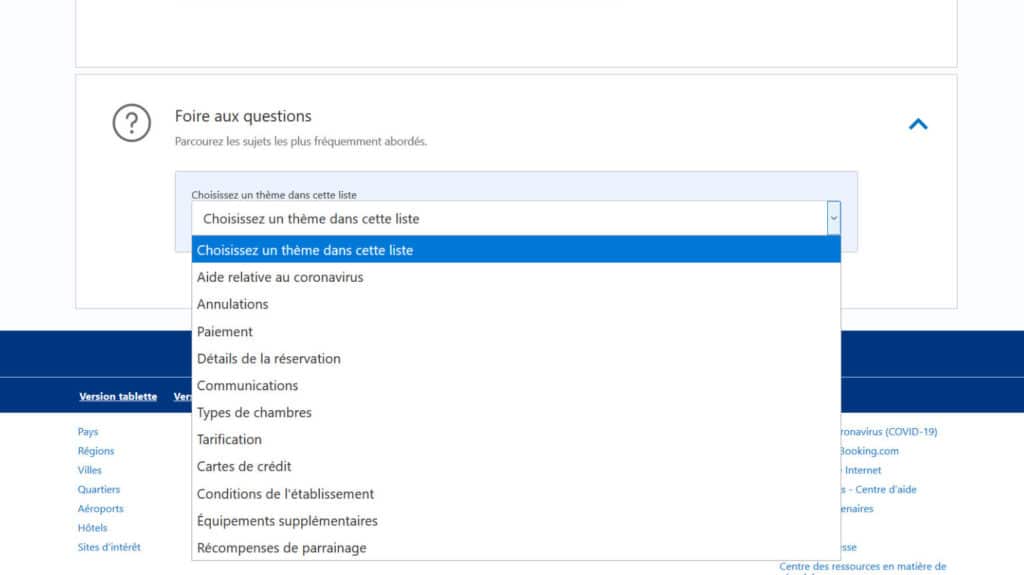
Vous pouvez également réduire le nombre de demandes entrantes en créant une page FAQ (Foire Aux Questions) où les questions les plus courantes trouvent déjà une réponse. Ceci permettra de répondre aux questions les plus fréquemment posées à votre support. Voici un exemple sur le site de Booking.com :

Si vous avez une grande communauté, vous pouvez même penser à un centre de soutien séparé où différents sujets sont expliqués et où les gens peuvent naviguer à travers les questions, un peu à la manière d’un forum.
8. Le SEO
Maintenant que vous avez consacré tous ces efforts à la création d’un site web efficace utilisant tous les éléments essentiels du web, nous devons parler du SEO ou de l’optimisation pour les moteurs de recherche. Il est important de bien référencer votre site web parce que c’est ainsi que les gens vous trouvent de façon organique sur Google.
En bref, cherchez des mots-clés qui décrivent le contenu de votre site web. Rédigez ensuite des textes autour de ces thèmes qui apportent une valeur ajoutée aux clients. Pour une réponse plus complète, consultez mon article de « Le SEO expliqué aux débutants », où je vous explique le sujet en langage clair afin que vous sachiez exactement comment fonctionne les moteurs de recherche comme Google.
Ce qu’il faut retenir
8 éléments de conception web indispensables pour un bon site web
- Rédiger un texte court, facile à lire, efficace et, si nécessaire, persuasif
- Faire un appel à l’action clair sur chaque page web
- Faites en sorte que vos images et vos textes se complètent
- Utiliser une conception de votre site adaptée qui s’ajuste à chaque taille d’écran
- Sélectionnez avec soin les éléments du menu de navigation
- Créer la confiance et l’authenticité sur votre page À propos
- Faites savoir aux gens comment vous contacter
- Optimisez vos textes pour que votre site web ait du succès
Commentez ci-dessous avec quel élément du site web vous avez du mal à vous y retrouver. Je suis là pour vous aider !


Super article